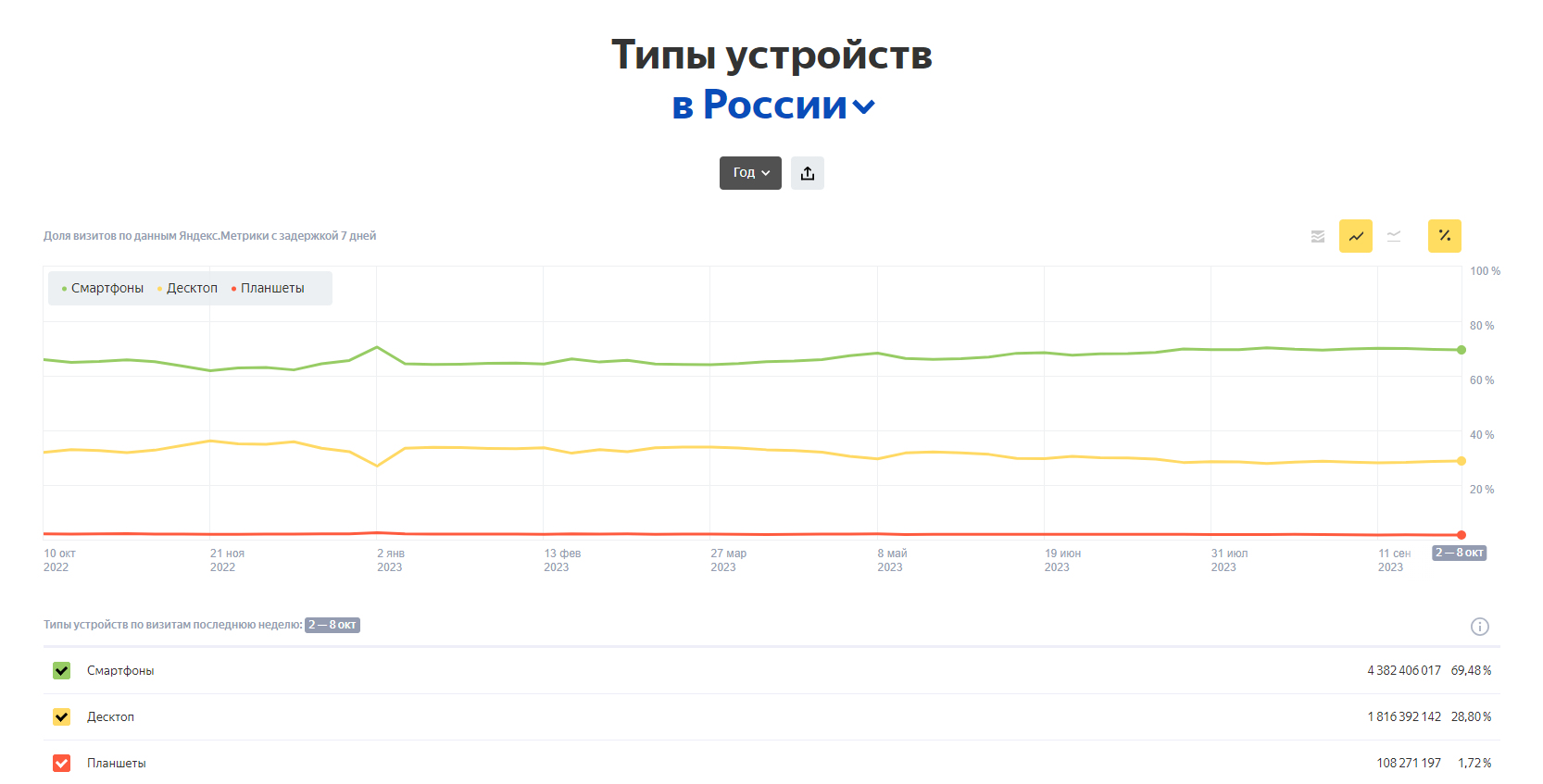
Значимость производительности сайта на мобильных устройствах увеличивается с каждым годом, так как все больше пользователей предпочитают смартфоны компьютерам. Это доказывает статистика Яндекс. Радар — почти 70% пользователей пользуются интернетом через смартфон.

Как понять нужна ли оптимизация сайта под мобильные устройства
В 2023 году один и тот же сайт в поисковике может занять разные позиции. Если благодаря усилиям специалистов по оптимизации ваш сайт попал в ТОП результатов поиска для десктопных устройств, то в мобильной выдаче он может оказаться ниже. Возможно даже за пределами первой страницы результатов.
Конечно, всегда есть исключения. Именно поэтому узнайте, откуда приходит ваша аудитория. Для этого рекомендуем провести анализ Яндекс Метрики, который покажет, какой вид трафика преобладает, и откуда приходит большинство клиентов. Если хотя бы 10% указывает на мобайл и вы хотите занимать высокие позиции SEO не только в десктопе, то задумайтесь об оптимизации.
Конечно, всегда есть исключения. Именно поэтому узнайте, откуда приходит ваша аудитория. Для этого рекомендуем провести анализ Яндекс Метрики, который покажет, какой вид трафика преобладает, и откуда приходит большинство клиентов. Если хотя бы 10% указывает на мобайл и вы хотите занимать высокие позиции SEO не только в десктопе, то задумайтесь об оптимизации.
Как оптимизировать сайт для смартфона: ТОП-10 советов
1.Проверьте скорость загрузки
Долгая загрузка страниц негативно влияет на поведенческие показатели и ухудшает SEO-рейтинг. Чтобы удовлетворить потребности современных пользователей, время загрузки страницы должно быть 3−5 секунд. Для проверки используйте Pagespeed
2.Настройте файл robots.txt
Из-за неверной настройки этого файла возникает ситуация, когда сайт оказывается вне зоны доступа поисковых роботов. Если JavaScript и CSS файлы закрыты от индексирования, то веб-ресурс не сможет успешно пройти проверку на оптимизацию для мобильных устройств, и, скорее всего, с течением времени его позиции в результатах поиска начнут снижаться.
Долгая загрузка страниц негативно влияет на поведенческие показатели и ухудшает SEO-рейтинг. Чтобы удовлетворить потребности современных пользователей, время загрузки страницы должно быть 3−5 секунд. Для проверки используйте Pagespeed
2.Настройте файл robots.txt
Из-за неверной настройки этого файла возникает ситуация, когда сайт оказывается вне зоны доступа поисковых роботов. Если JavaScript и CSS файлы закрыты от индексирования, то веб-ресурс не сможет успешно пройти проверку на оптимизацию для мобильных устройств, и, скорее всего, с течением времени его позиции в результатах поиска начнут снижаться.
Нужна помощь с настройкой файла robots.txt и других инструментов SEO? Digital-агентство ConvertMe поможет поднять ваш сайт в мобильной и десктоп выдачах. Оставьте заявку на сайте.
3.Оптимизируйте изображения
Продолжительная загрузка фото-контента ухудшает конверсию и способствует отказам. Убедитесь, что изображения размером до 1 МБ, а лучше 100−200 КБ. Можно использовать сервис Screaming Frog (скачивание через VPN) для поиска крупных файлов. Изменение формата и сжатие помогут уменьшить размер изображений.
4.Сделайте навигацию удобной и понятной
Основные разделы сайта должны быть видны, а в меню следует продумать UX/UI для сенсорных экранов. Вернуться на главную страницу должно быть легко с любой страницы.
5.Добавьте кликабельные контакты
Необходимо обеспечить клиентам доступ к вашему контактному номеру и электронной почте. Важно сделать контакты активными и хорошо видимыми на странице, если вы нацелены на эффективное взаимодействие с аудиторией. При этом форму обратной связи следует упростить.
6.Откажитесь от горизонтальной прокрутки
Важно, чтобы контент не выходил за пределы экрана. Элементы должны автоматически подстраиваться под размер устройства, обеспечивая удобство для пользователей.
7.Предусмотрите pop-up, который не будет мешать
Ничто не вызывает такого раздражения, как назойливые «поп-апы», которые внезапно перекрывают весь экран. Важно следить за тем, чтобы рекламные баннеры, окна чатов, опросники и аналогичные элементы не мешали посетителям выполнять целевые действия. Кроме того, стоит помнить, что поисковые системы могут понижать сайты в выдаче за надоедающую рекламу.
8.Зафиксируйте популярные разделы или меню
Такой подход типичен для мобильных приложений, но его успешную реализацию можно легко применить и на сайтах, что способствует увеличению конверсии.
9.Настройте автоопределение региона
Если ваша компания имеет филиалы или точки продаж в разных регионах, важно, чтобы веб-сайт использовал геоданные смартфона и автоматически предлагал клиентам информацию, связанную с их текущим местоположением.
10.Проверьте кликабельность мессенджеров
Удостоверьтесь, что ваш мобильный сайт предоставляет возможность связаться с вами через популярные мессенджеры.
Продолжительная загрузка фото-контента ухудшает конверсию и способствует отказам. Убедитесь, что изображения размером до 1 МБ, а лучше 100−200 КБ. Можно использовать сервис Screaming Frog (скачивание через VPN) для поиска крупных файлов. Изменение формата и сжатие помогут уменьшить размер изображений.
4.Сделайте навигацию удобной и понятной
Основные разделы сайта должны быть видны, а в меню следует продумать UX/UI для сенсорных экранов. Вернуться на главную страницу должно быть легко с любой страницы.
5.Добавьте кликабельные контакты
Необходимо обеспечить клиентам доступ к вашему контактному номеру и электронной почте. Важно сделать контакты активными и хорошо видимыми на странице, если вы нацелены на эффективное взаимодействие с аудиторией. При этом форму обратной связи следует упростить.
6.Откажитесь от горизонтальной прокрутки
Важно, чтобы контент не выходил за пределы экрана. Элементы должны автоматически подстраиваться под размер устройства, обеспечивая удобство для пользователей.
7.Предусмотрите pop-up, который не будет мешать
Ничто не вызывает такого раздражения, как назойливые «поп-апы», которые внезапно перекрывают весь экран. Важно следить за тем, чтобы рекламные баннеры, окна чатов, опросники и аналогичные элементы не мешали посетителям выполнять целевые действия. Кроме того, стоит помнить, что поисковые системы могут понижать сайты в выдаче за надоедающую рекламу.
8.Зафиксируйте популярные разделы или меню
Такой подход типичен для мобильных приложений, но его успешную реализацию можно легко применить и на сайтах, что способствует увеличению конверсии.
9.Настройте автоопределение региона
Если ваша компания имеет филиалы или точки продаж в разных регионах, важно, чтобы веб-сайт использовал геоданные смартфона и автоматически предлагал клиентам информацию, связанную с их текущим местоположением.
10.Проверьте кликабельность мессенджеров
Удостоверьтесь, что ваш мобильный сайт предоставляет возможность связаться с вами через популярные мессенджеры.
Частые ошибки в мобильной верстке сайтов
И напоследок, рассмотрим 8 ошибок, которые часто встречаются в мобильных версиях сайтов:
- Мелкий шрифт
Решение: Установите область просмотра и настройте масштабирование шрифтов.
- Горизонтальная прокрутка
Решение: Убедитесь, что контент масштабируется в зависимости от размеров экрана.
- Слишком близко расположенные элементы
Решение: Проверьте, чтобы соседние элементы не активировались при взаимодействии. Скорректируйте расположение блоков.
- Всплывающие элементы
Решение: Избегайте излишнего использования всплывающих элементов на мобайл-версии. Убедитесь, что они не перекрывают экран.
- Мобильное меню
Решение: Создайте выпадающее меню, включив ссылки на основные страницы сайта.
- Формы
Решение: Минимизируйте количество обязательных полей в формах.
- Контакты
Решение: Отметьте номера телефонов тегом «tel:» для быстрого набора номера.
Оптимизация веб-сайта под мобильные устройства требует постоянных усилий. Регулярно проводите тестирование и вносите улучшения на сайт, чтобы обеспечить высокое качество пользовательского опыта и улучшить показатели SEO-рейтинга.
А если вы нашли ошибки и не знаете, как их исправить, то обращайтесь к специалистамConvertMe. Они проведут аудит, предоставят экспертную оценку текущего состояния и потенциала вашего сайта.